搬瓦工机场Just My Socks注册以及服务器节点的选择
Just My Socks是搬瓦工BandwagonHost官方推出的一款酸酸代理产品,Just My Socks提供洛杉矶千兆CN2 GIA网络,速度有保证,看油管4K视频流畅。Just My Socks的优势就是不用担心IP被封,如果出现连不上情况,一般几分钟到几小时就会自动更换IP。下面给大家分享下Just My Socks注册与购买教程及优惠促销码。
选择搬瓦工机场Just My Socks服务器节点
目前Just My Socks推出了美国洛杉矶、英国伦敦、日本东京、中国香港共计四个数据中心,每个数据中心包含多个套餐,以下是这些节点的套餐列表:
| 数据中心 | 套餐名 | 带宽 | 每月流量 | 每月价格 | 设备限制 | 购买链接 |
|---|---|---|---|---|---|---|
| 洛杉矶 | Just My Socks LA 500 | 2.5Gbps | 500 GB | $5.88 | 5 | 链接 |
| 洛杉矶 | Just My Socks LA 1000 | 5Gbps | 1000 GB | $9.88 | 无 | 链接 |
| 洛杉矶 | Just My Socks LA 5000 | 5Gbps | 5000 GB | $48.99 | 无 | 链接 |
| 伦敦 | Just My Socks London 500 | 2.5Gbps | 500 GB | $6.80 | 5 | 链接 |
| 伦敦 | Just My Socks London 1000 | 5Gbps | 1000 GB | $11.29 | 无 | 链接 |
| 香港 | Just My Socks HK CMI+NTT 500 | 2.5Gbps | 500 GB | $8.99 | 5 | 链接 |
| 香港 | Just My Socks HK CMI+NTT 1000 | 5Gbps | 1000 GB | $14.90 | 无 | 链接 |
| 香港 | Just My Socks IPLC HK 100 | 100Mbps | 100 GB | $15 | 3 | 链接 |
| 香港 | Just My Socks IPLC HK 300V2 | 300Mbps | 300 GB | $21 | 3 | 链接 |
| 香港 | Just My Socks IPLC HK 500 | 500Mbps | 500 GB | $49 | 5 | 链接 |
| 香港 | Just My Socks IPLC HK 1000 | 1GMbps | 1000 GB | $49 | 无限制 | 链接 |
| 香港 | Just My Socks Hong Kong 100 | 100Mbps | 100 GB | $34.99 | 3 | 链接 |
| 香港 | Just My Socks Hong Kong 500 | 500Mbps | 500 GB | $149.99 | 5 | 链接 |
| 香港 | Just My Socks Hong Kong 1000 | 1Gbps | 1000 GB | $279.99 | 无 | 链接 |
| 东京 | Just My Socks Tokyo 100 | 100Mbps | 100 GB | $29.99 | 3 | 链接 |
| 东京 | Just My Socks Tokyo 500 | 200Mbps | 500 GB | $135.99 | 5 | 链接 |
设备限制
套餐列表中 ∞ devices 即表示不限制设备,5 devices 表示同时支持5台设备使用,如果超出设备限制,目前Just My Socks采取的措施是降低连接速度。
每月流量
科普以下:1GB = 1024MB = 1024 x 1024KB
如果是看电视剧的话,1集45分钟的标清电视剧大小是100MB左右,1G流量可以看10集左右的标清电视剧;540P的高清电视剧大小是200MB左右,1G流量可以看5集左右;720P的高清电视剧1集大小是350MB左右,1G流量可以看3集左右。
如果平常只是用 Google 查资料,用 WhatsApp 联系客户,用 Facebook 开发客户的话,就算是每月流量最小的套餐 Tokyo 100 或 Hong Kong 100 或 IPLC HK 100 每个月也有 100G 的流量,足够使用。
搬瓦工机场Just My Socks套餐推荐
针对目前Just My Socks已有套餐,这里做个简单的选择建议:
- 如果追求高性价比,那么性价比最高的是LA 500套餐,可同时支持5台设备使用;
- 如果是需要更多人一起使用,那么推荐使用LA 1000套餐,不限制设备使用;
- 如果人在中国大陆,同时又比较在乎速度和延迟同时又对价格不敏感的话,可选择香港和东京线路,有着天然的距离优势;
- 如果是公司使用,推荐使用Hong Kong 500或者Hong Kong 1000套餐,速度和稳定性有保证。
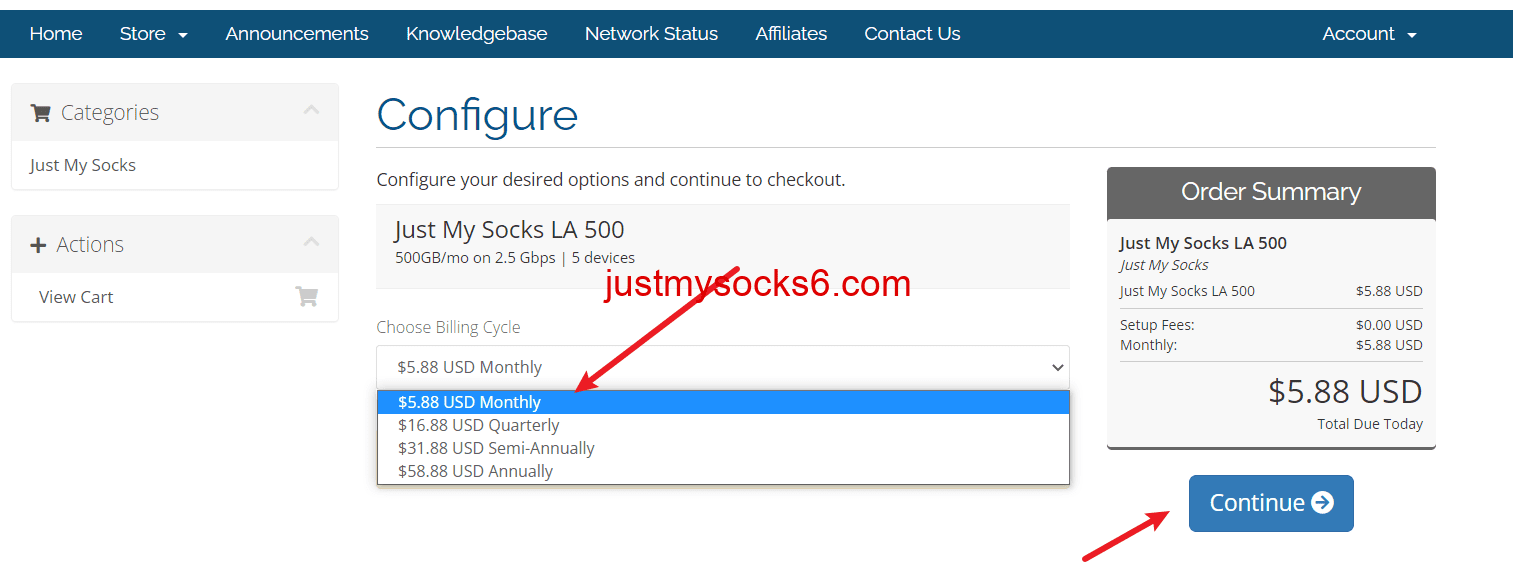
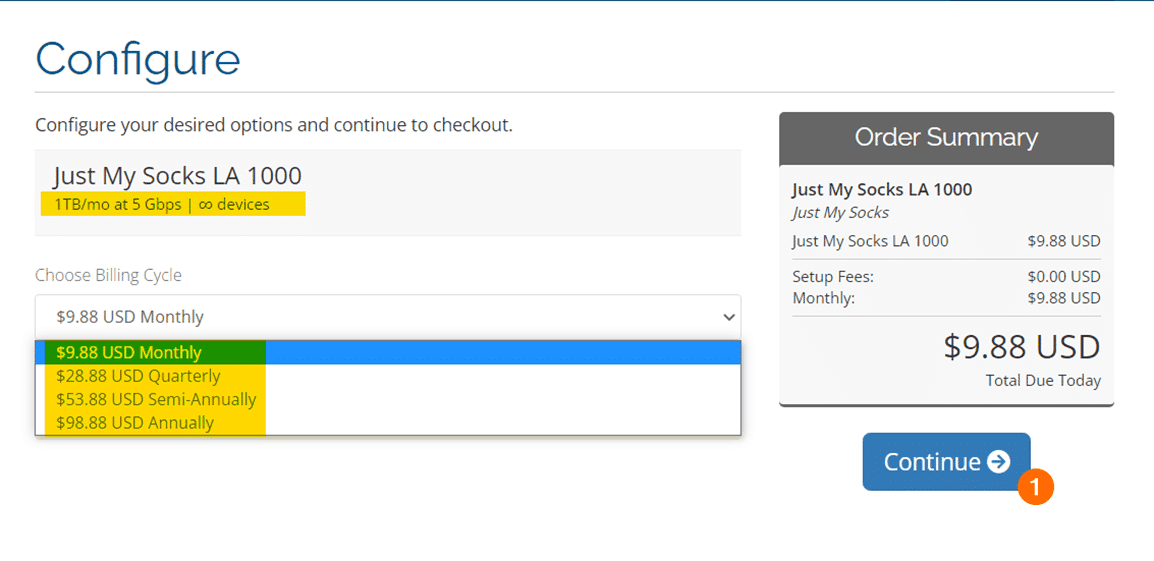
Just My Socks注册特别简单,可以点击上面套餐中的 Order Now 直接购买中意套餐,如下图所示确认计费周期后即可添加到购物车。
在 Choose Billing Cycle 下拉菜单选择购买的时间:$xx.xx USD Aunually,表示按年付款。然后点击 Continue 将所选择的套餐添加到购物车,如上图所示。
推荐按年付款,综合费用下来按年付款仅需付10个月的费用,可省下2个月的费用,同时再叠加使用优惠码,十分划算。不同计费周期的折扣力度:
| 说明 | 计费周期 | 相比按月付费折扣 | 叠加优惠码后优惠折扣 |
| Monthly | 按月付款 | 无折扣 | 5.2% |
| Quarterly | 按季度付款 | 2.6% | 7.8% |
| Semi-Annually | 按半年付款 | 9.1% | 14.3% |
| Annually | 按年付款最划算 | 16.6% | 21.8% |
搬瓦工机场Just My Socks优惠码使用
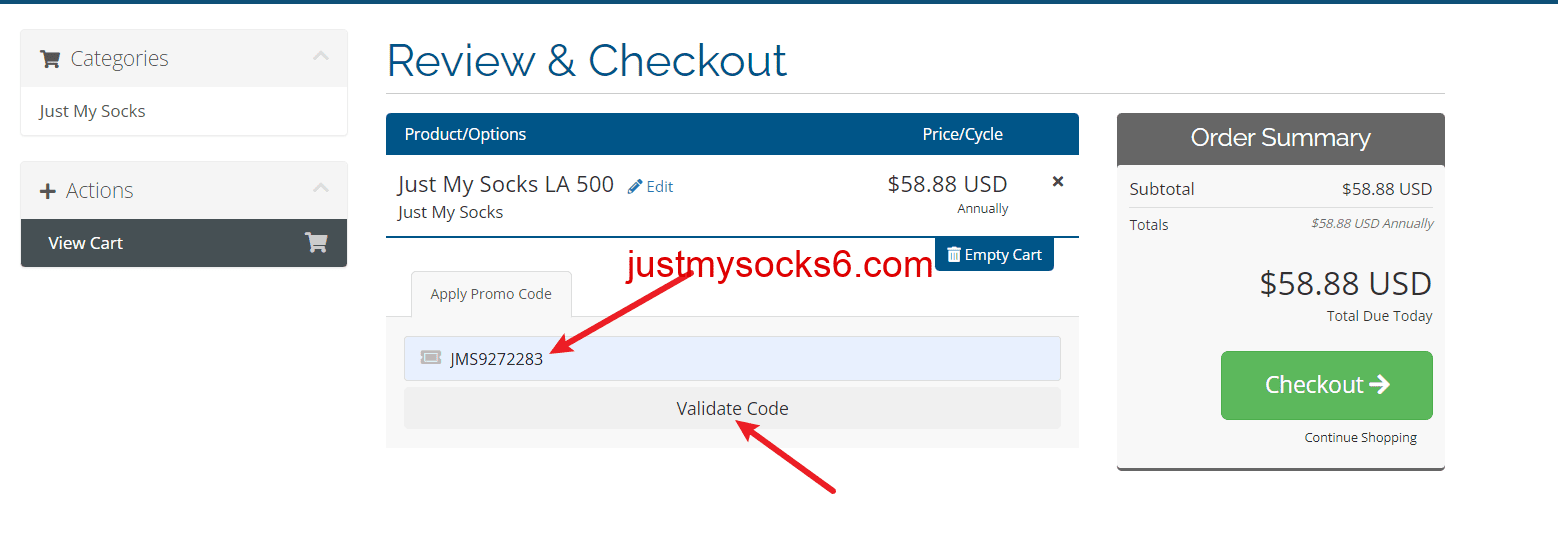
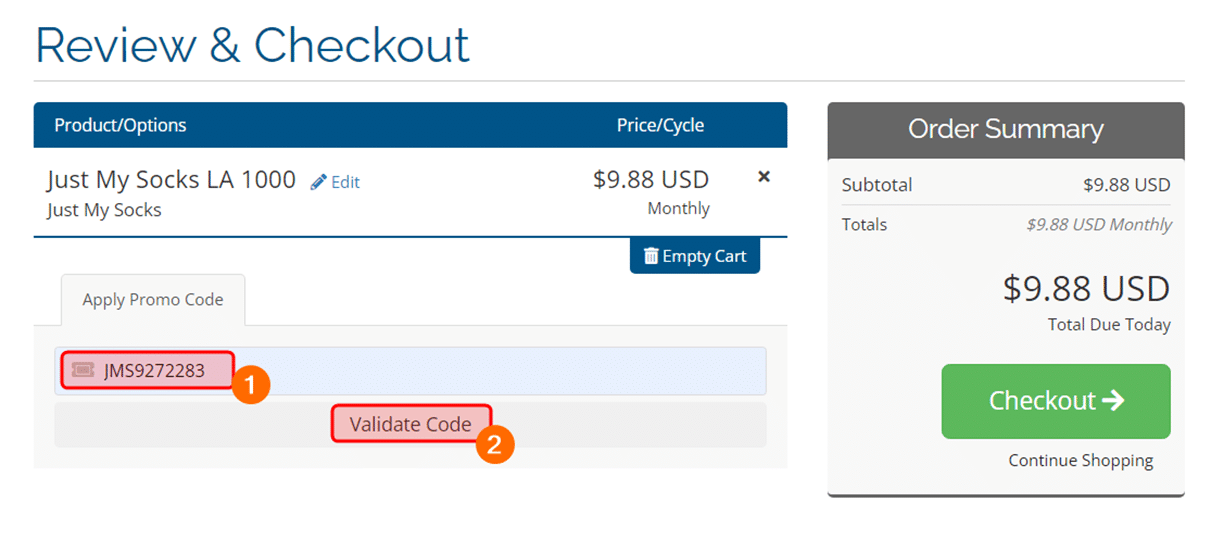
在结算订单页面,在 Apply Promo Code 处使用 Just My Socks 优惠码:JMS9272283
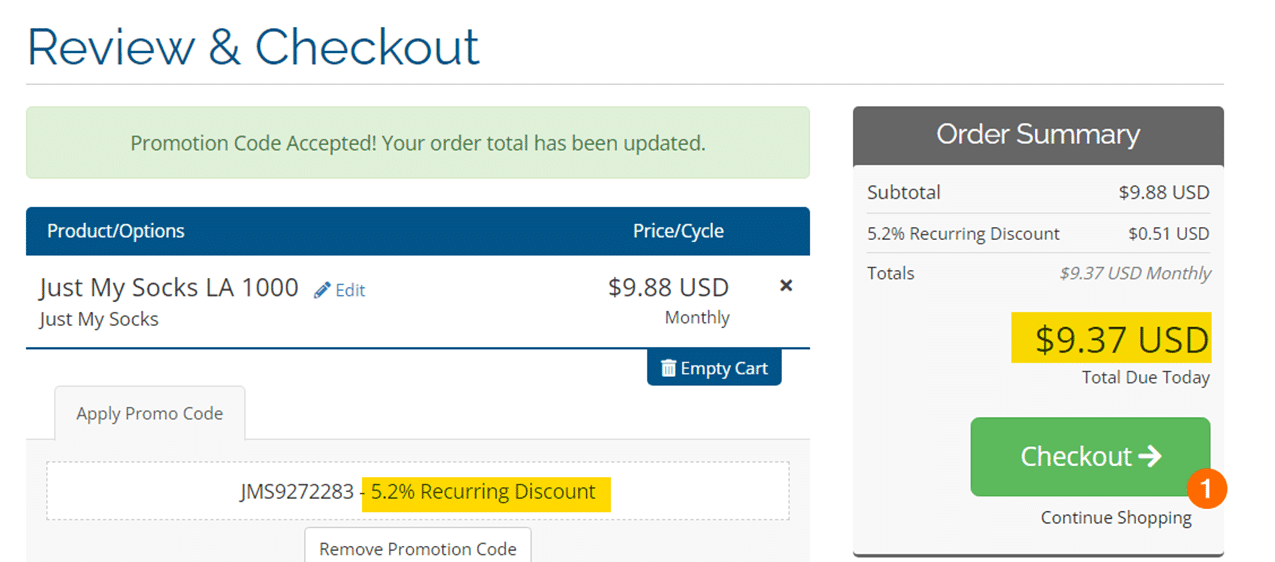
使用此优惠码可享受 5.2% 永久优惠,续费也可使用。
输入完优惠码后,点击 Validate Code
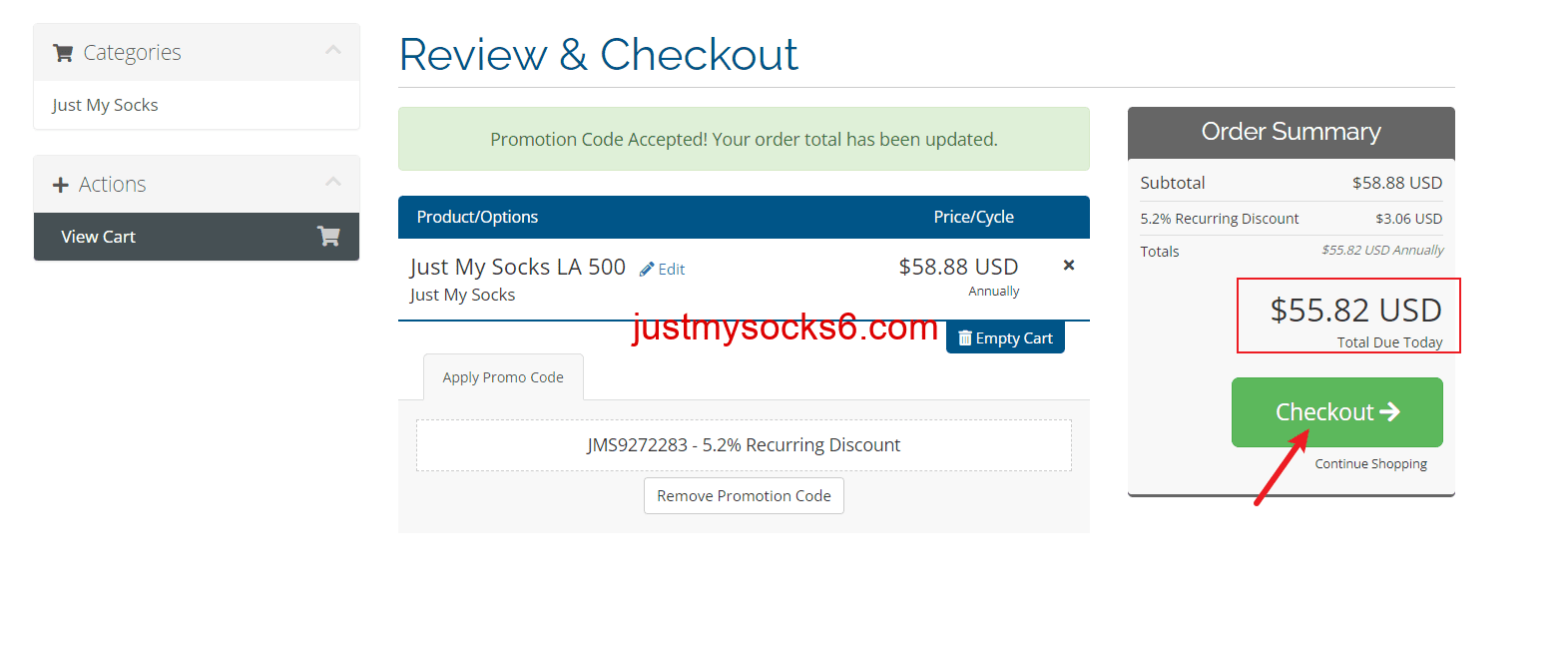
如下图所示,这是已经使用了优惠码的,在价格那边显示了优惠了 $5.14 及折扣后的金额 $93.74。
如果没什么问题,点击 Checkout 继续。
搬瓦工机场Just My Socks完成注册购买
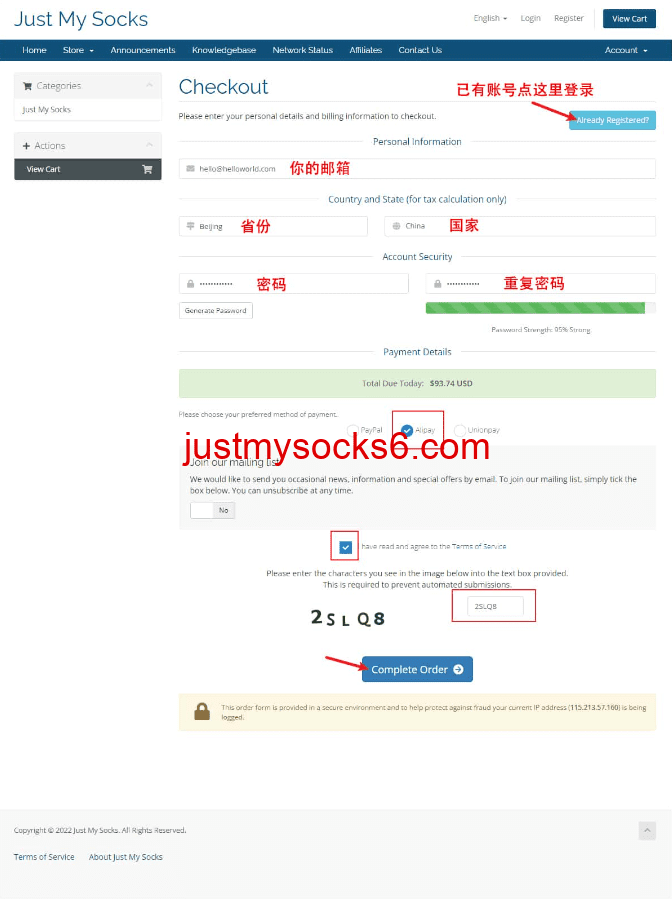
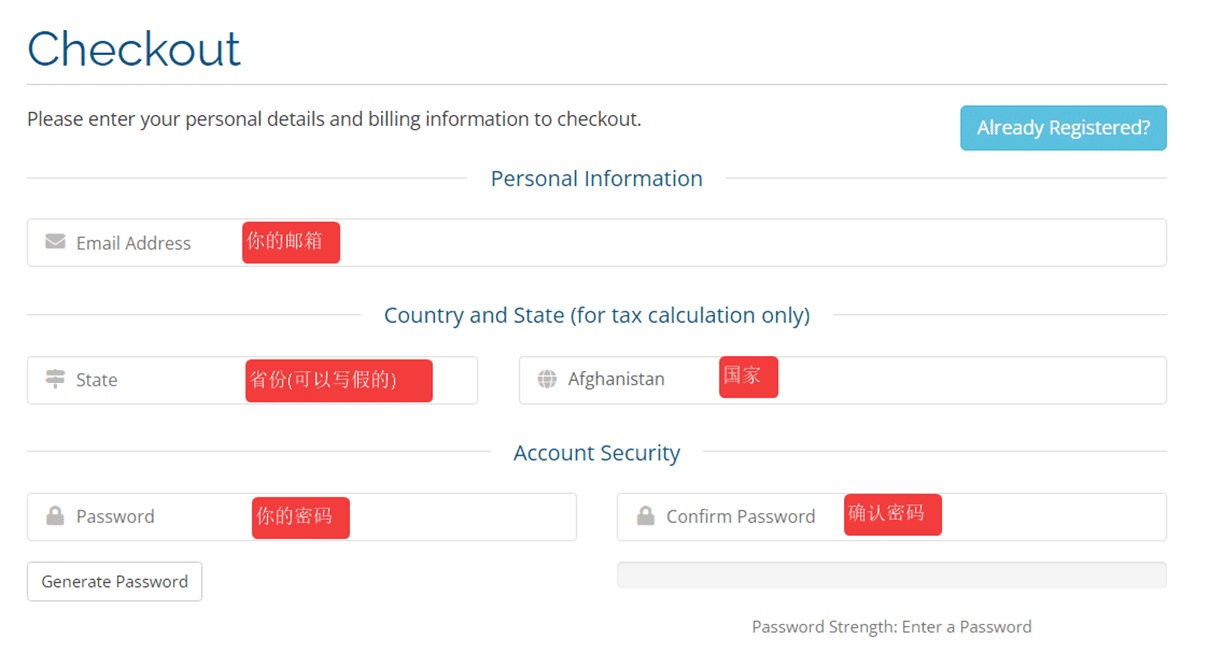
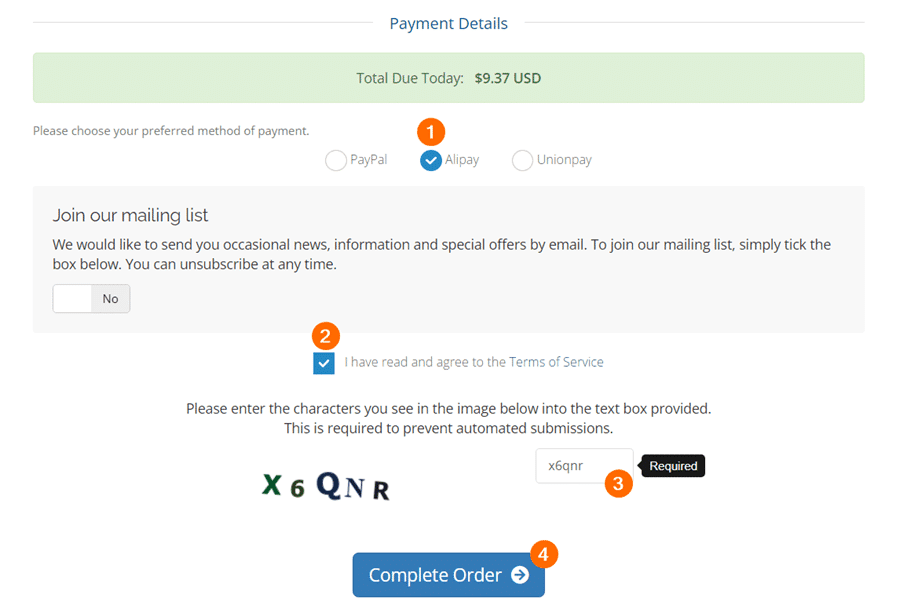
如果之前没有注册过账号,那么在这一个页面会提示你注册账号,参考下图填写,填写好注册邮箱(重要)、省份、国家、密码(重要),最后同意注册协议即可注册。Join our mailing list 表示是否接收Just My Socks的优惠提示,如果你需要,点击按钮变成yes,如果不需要,默认no即可。
在上图中,Country 选项记得选择 China,然后付款方式可选择 Alipay(支付宝)。
Join our mailing list 是官方的邮件列表,可定是获取最新的优惠信息等,默认是 NO,即不接收此类信息。
然后勾选 I have read and agree to the Terms of Service。
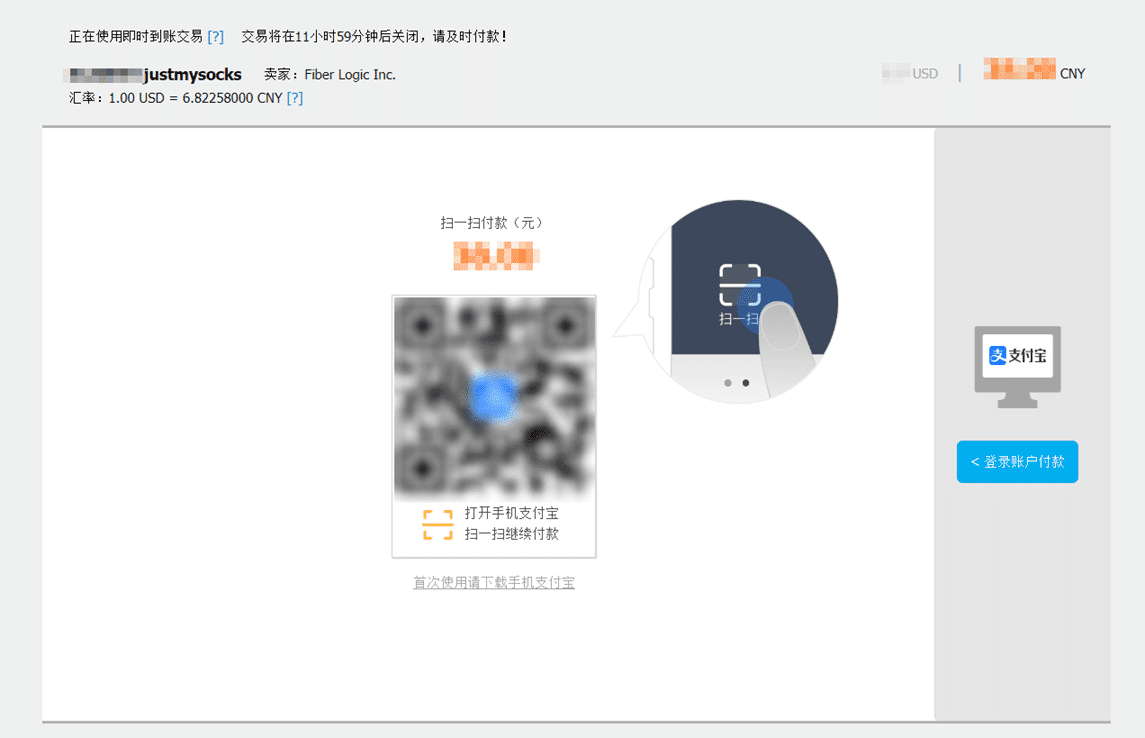
接着输入验证码,然后点击 Complete Order,之后就会跳转到支付宝付款界面,扫描付款码完成付款即可!
至此就完成了节点购买,留意邮箱中标题名为 Confirm Your Registration 的邮件,点击邮件中的链接进行账号激活
搬瓦工机场购买Bandwagon官方机场 流程每月 $9.88
https://justmysocks3.net/members/aff.php?aff=27290&pid=3
每月 1TB流量,不限同时使用设备
如果按季度/半年/年度付款有折扣
Continue继续
折扣码 5.2% 输入JMS9272283 验证
Checkout付款
新建账户所需信息
邮箱,密码,…
付款方式 有支付宝Alipay
扫码完成付款
搬瓦工机场Bandwagon官方机场 如何使用
登录-我的服务
登录 https://justmysocks.net/members/clientarea.php
我的服务 https://justmysocks.net/members/clientarea.php?action=services
搬瓦工机场账户信息
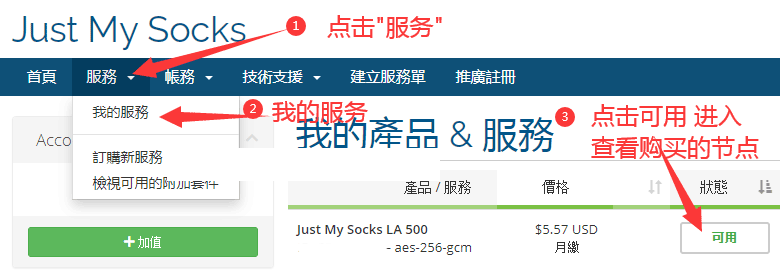
查看自己的已经购买的服务,点击进入个人主页,点击服务按钮,如下图: 然后进入所有服务页面,选择你刚购买的服务,可用的那个,点击进入
然后进入所有服务页面,选择你刚购买的服务,可用的那个,点击进入
搬瓦工机场服务详情页面
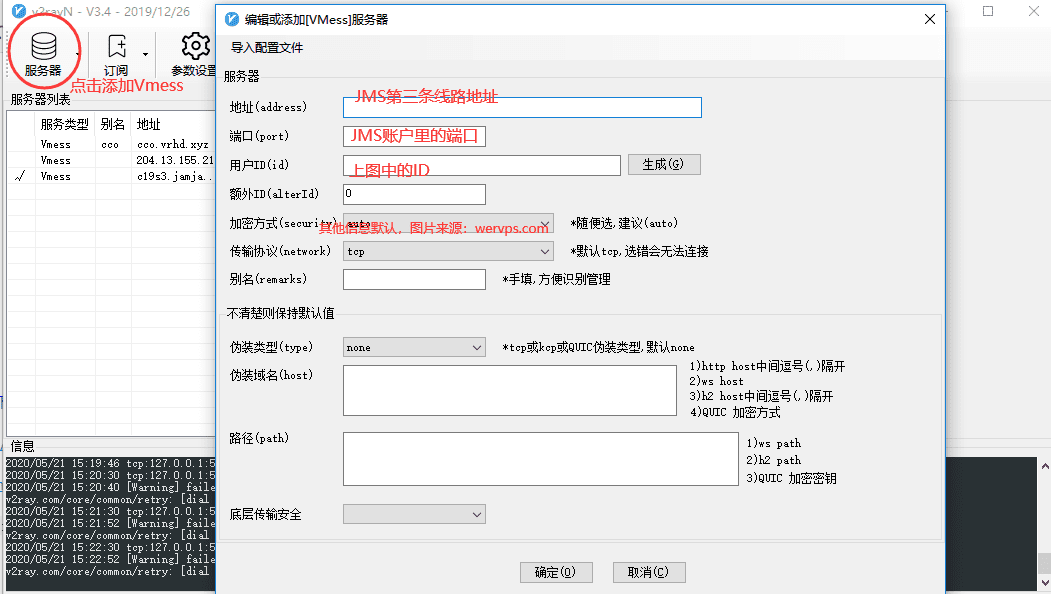
搬瓦工机场V2客户端设置、导入
使用V2客户端进行设置,添加服务器地址、端口、UUID。
提示:输入服务器地址为(c**3.jamjams.net),删除后面的(丨v2ray)不需要,
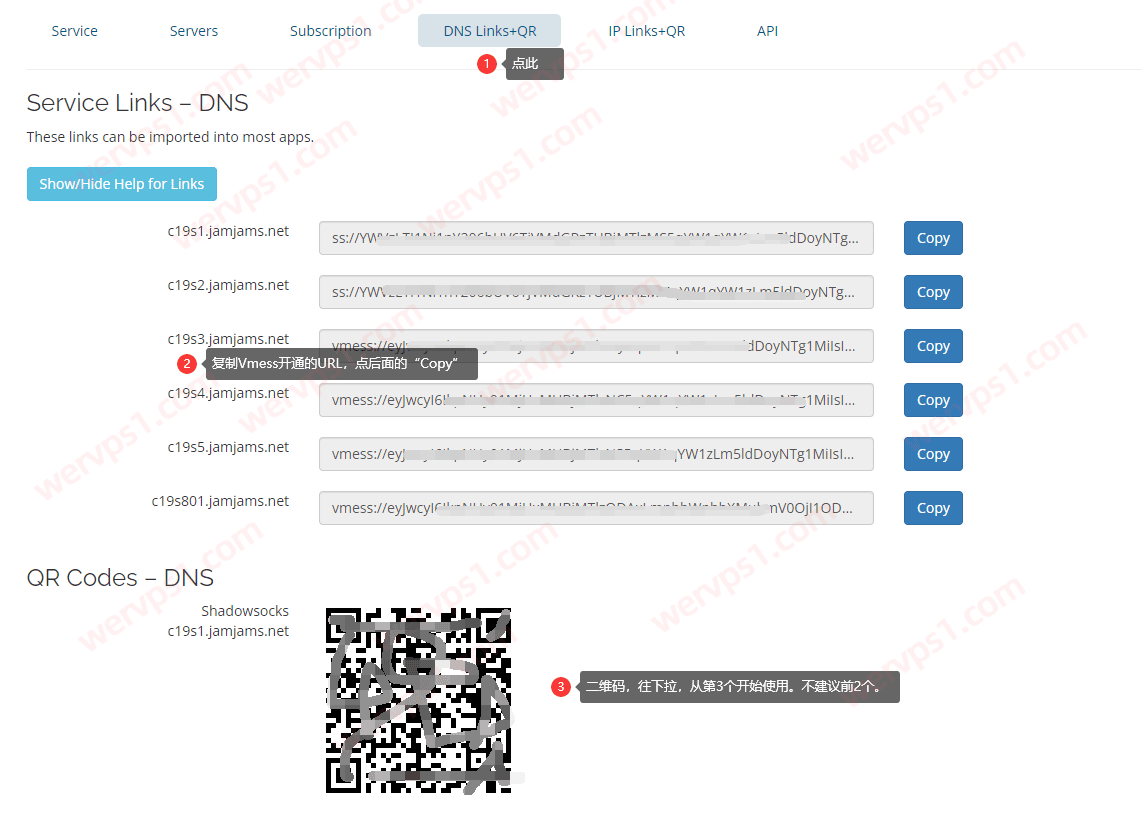
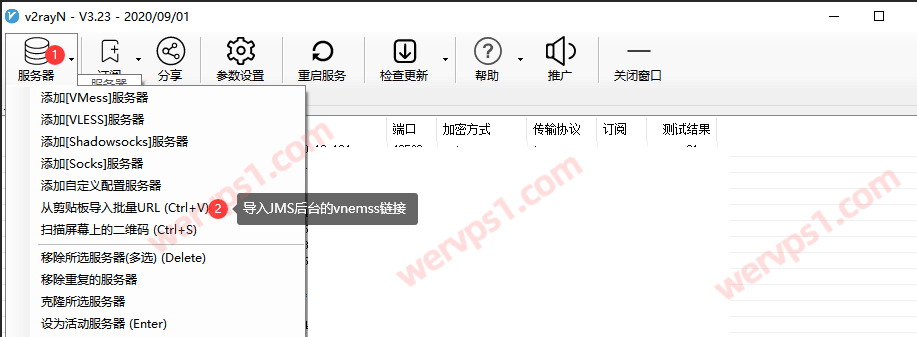
搬瓦工机场URL导入教程

或者使用URL导入、二维码添加,点击确定后就能上网了!!!是不是很方便啊。如果大家有什么疑问可以留言问我。
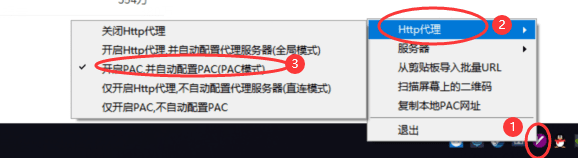
设置后,记得开启,以win为例,建议选择pac 或者全局
搬瓦工机场V2客户端下载:
Just My Socks v2ray Windows电脑端:
- 工具: v2rayN (支持v2ray协议和SS协议):**v2rayN-Core-3.18
Just My Socks MacOS端:
- V2rayX:V2RayX.app
- Shadowsocks:
OS X v10.12+:shadowsocksx-ng.app.1.9.4.zip
OS X 老版本:https://github.com/shadowsocks/ShadowsocksX-NG/releases
搬瓦工机场Just My Socks IOS苹果手机端:
付费:小火箭 或者 Kitsunebi
免费:
- Oneclick (获取教程参考)
- Potatso:Potatso Lite
(需要自己注册美区账号搜索下载)
Just My Socks Android安卓手机端:
- Shadowsocks:shadowsocks-4.7.4.apk