您想删除 WordPress 中未使用的 CSS 以便您的网站加载速度更快吗?未使用的 CSS 是由您的 WordPress 主题或插件添加的您并不真正需要的任何 CSS 代码。删除此 CSS 代码可以提高WordPress 性能和用户体验。
在本文中,我们将向您展示如何轻松删除 WordPress 中未使用的 CSS,而不会破坏您的网站。

WordPress 中未使用的 CSS 是什么?
WordPress 中未使用的 CSS 是在您的网站上加载但实际上并不需要显示页面的CSS 代码。
额外的代码可能会使访问者的浏览器需要更长的时间来呈现页面,从而造成糟糕的用户体验。较慢的加载时间甚至会影响您的搜索排名,导致您网站的流量减少。
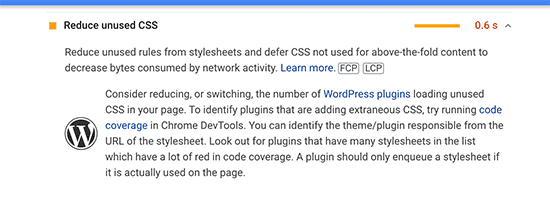
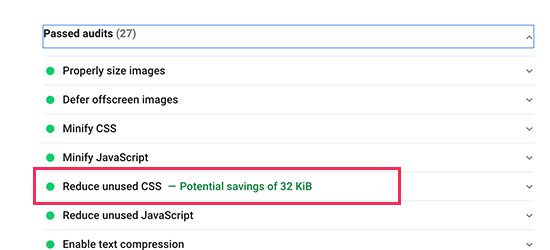
您可以使用Google Pagespeed Insights查看未使用的 CSS 代码如何影响您的网站。它将向您显示标题为“删除未使用的 CSS”的部分,其中详细介绍了哪些 CSS 文件影响您的加载时间。

为什么 WordPress 中添加了未使用的 CSS?
CSS 用于设计WordPress 网站的外观。您的 WordPress 主题包含 CSS,其中大部分包含在单个 style.css 文件中。
除了主题的 CSS 之外,您的 WordPress 插件也会加载自己的 CSS。
例如,WooCommerce将加载 CSS 来显示产品,页面构建器插件将添加自己的 CSS 来显示您的自定义页面,表单构建器插件将包含 CSS 来设置表单的样式。
然后,您就有了网络字体、图标字体和其他需要添加自己的 CSS 文件的元素。
通常,这些文件非常小并且加载速度很快。但是,如果您的 WordPress 网站有很多这样的内容,那么效果就会累积起来并对您的网站速度产生显着影响。
如何删除 WordPress 中未使用的 CSS
有几种不同的方法可以减少 WordPress 网站上未使用的 CSS。
然而,完全删除 WordPress 中所有未使用的 CSS 将是一项相当困难的任务。由于WordPress 在幕后的工作方式,一些未使用的 CSS 可能很难找到和删除。
也就是说,我们将向您展示两种删除未使用的 CSS 的方法,您可以选择最适合您的一种。
删除 WordPress 未使用的 CSS方法 1:使用 WP Rocket 删除 WordPress 中未使用的 CSS
这种方法比较简单,推荐初学者使用。它极大地改善了 WordPress 网站上 CSS 文件的整体交付,包括删除大部分未使用的 CSS。
我们认为它是初学者的最佳解决方案,因为它更容易并且实现了为用户提供更好体验的主要目标。这意味着您的网站在速度测试工具上加载速度很快,并且用户也感觉很快。
首先,您需要安装并激活WP Rocket插件。
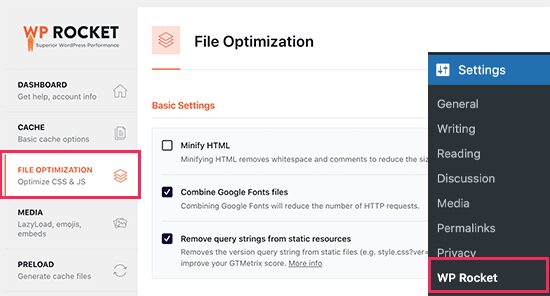
激活后,您需要访问“设置”»WP Rocket页面并切换到“文件优化”选项卡。

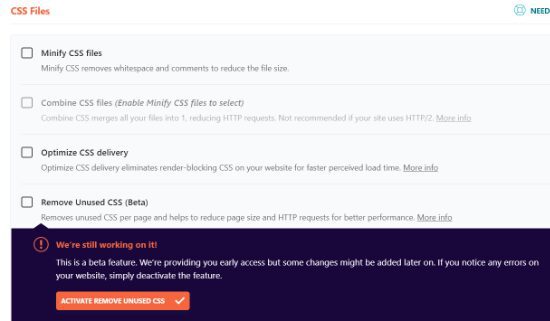
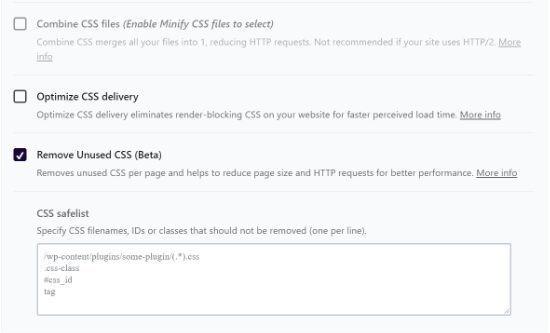
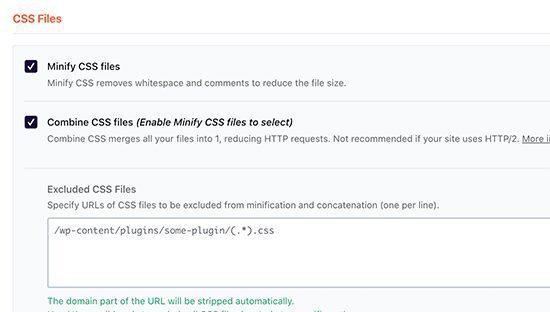
接下来,您需要向下滚动到“CSS 文件”部分,然后选中“删除未使用的 CSS(测试版)”选项旁边的框。
由于 WP Rocket 的此功能处于测试阶段,因此它会再次询问您是否要启用该设置。您可以继续并单击“激活删除未使用的 CSS”按钮。

一旦“删除未使用的 CSS”选项处于活动状态,您就可以在“CSS 安全列表”框中指定不应删除的 CSS 文件名、ID 或类。
只需将它们输入框中即可。

接下来,您需要向下滚动并单击“保存更改”按钮来保存更改。
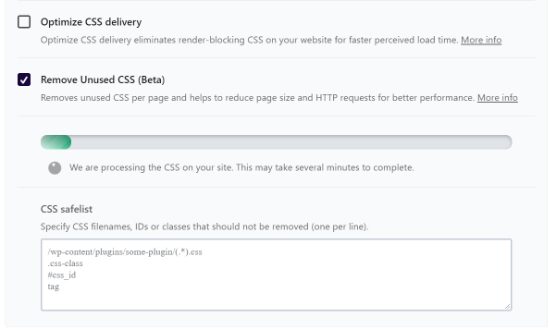
当您这样做时,WP Rocket 将开始处理您的 CSS 文件并向您显示进度条。

该插件需要几分钟的时间来处理并从您的网站中删除未使用的 CSS 文件。
您将看到“删除未使用的 CSS 已完成!” 插件完成该过程时的消息。

现在,访问 Google Pagespeed Insights 工具并测试您网站的性能。
删除 WordPress 的渲染阻塞 CSS
WP Rocket 可让您优化 CSS 文件并从网站中删除阻碍渲染的 CSS。
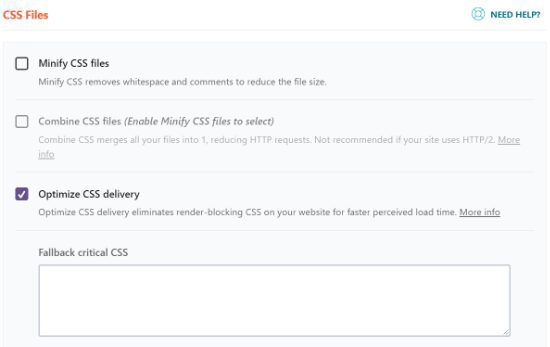
首先,您可以导航到 WP Rocket 中的“文件优化”选项卡。从这里,向下滚动到 CSS 文件部分,然后选中“优化 CSS 交付”选项旁边的框。

此选项生成一个 CSS 文件,其中仅包含显示网站可见部分所需的 CSS 代码。它首先加载该文件,向访问者显示页面,然后使用称为延迟加载的技术加载其他 CSS 文件。
与必须在显示页面之前加载所有 CSS 文件相比,通过删除此渲染阻止 CSS,用户可以更快地查看您的网站。
启用“优化 CSS 交付”选项后,单击“保存更改”按钮,然后等待 WP Rocket 为您的所有帖子和页面生成必要的 CSS 文件。它还会自动清除您网站的缓存。
完成后,您可以使用 Google Pagespeed Insights 再次测试您的网站性能。
其他文件传输调整以提高性能
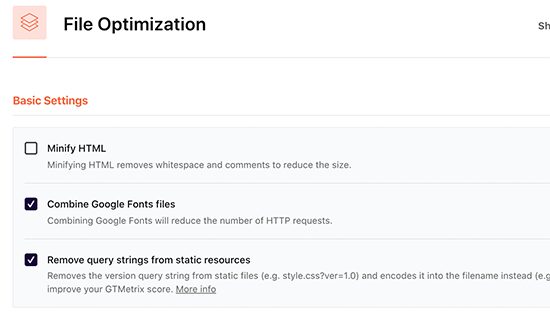
WP Rocket 还允许您从静态文件中删除查询字符串、合并 Google 字体文件以及缩小 HTML。所有这些调整都会对您的整体速度带来微小的改进,从而为您的访问者带来更快的加载体验。

您还将看到缩小和组合 CSS 文件的选项。这些选项将减少 HTTP 请求并为您带来额外的速度提升。
但是,您需要仔细检查您的网站,以确保启用这些设置后没有任何问题。

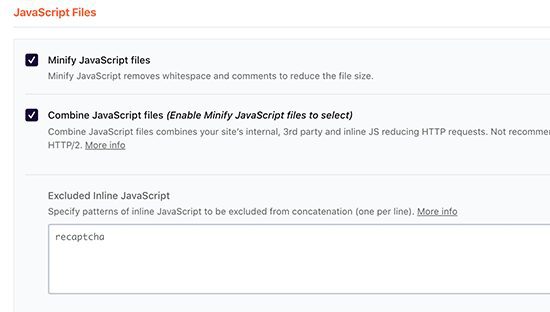
此外,您可以对网站上的JavaScript文件应用相同的优化。
您可以缩小并组合它们作为单个文件并延迟加载 JavaScript 文件以提高性能。

删除 WordPress 未使用的 CSS方法 2:使用 Asset CleanUp 删除 WordPress 中未使用的 CSS
这种方法有点先进,但非常强大,可以让您轻松地从 WordPress 网站的任何页面中删除任何未使用的 CSS。
但是,它有点复杂,您需要彻底测试您的网站功能和外观,以确保没有任何问题。
首先,您需要安装并激活清理插件。
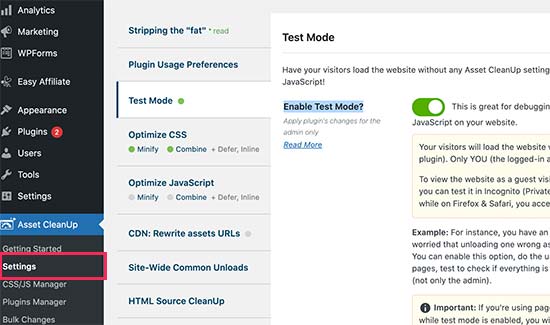
激活后,您需要访问资产清理»设置页面并切换到测试模式选项卡。从这里,您需要打开“启用测试模式”选项。

这允许您尝试不同的设置并以管理员身份测试它们,而不会影响网站访问者。
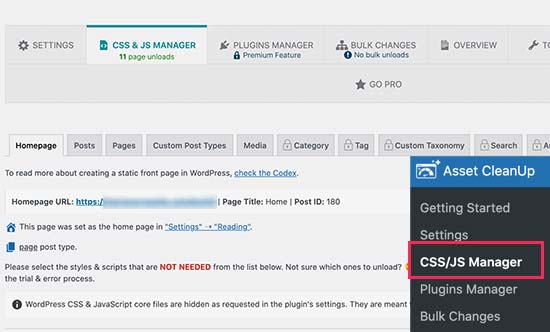
之后,您需要访问资产清理»CSS/JS 管理器页面。从这里,您可以逐页卸载不需要的 CSS 和 JavaScript 文件。

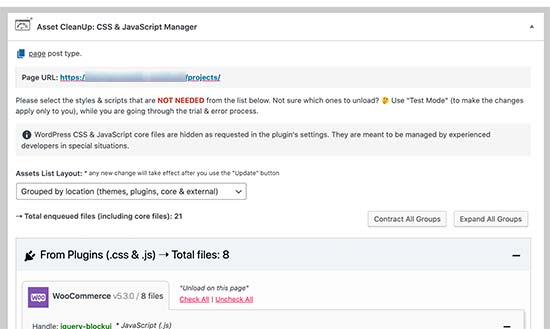
它将首先获取您的主页,并向您显示该页面上加载的所有 CSS 和 JavaScript 文件。
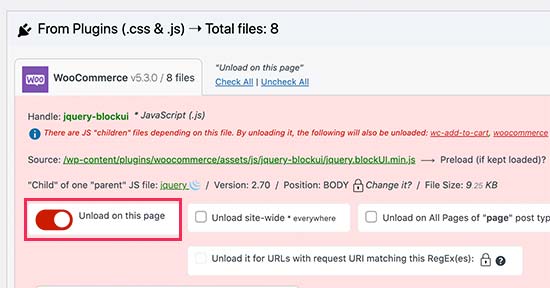
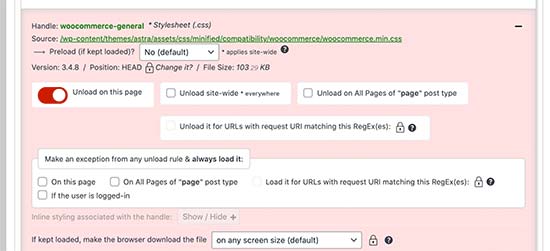
您需要向下滚动并查看加载的文件。如果您看到不需要的文件,则可以针对特定页面、帖子类型或站点范围卸载该文件。

该插件还允许您从此处选择特定的帖子或页面,或者您可以像平常一样通过编辑帖子或页面来访问相同的选项。
在帖子编辑屏幕上,您会在帖子编辑器下方找到资产清理框。

当访问者在您的网站上查看此页面时,该插件将自动获取并列出加载的所有文件和资源。
然后,您可以简单地卸载该页面上不需要的未使用的 CSS 或 JavaScript 文件。

重要提示:不要忘记在删除任何未使用的 CSS 或 JavaScript 后测试您的网站,以确保一切正常。
卸载并删除未使用的 CSS 和 JavaScript 文件后,您可以返回插件的设置页面并关闭“测试模式”。
不要忘记单击“更新所有设置”按钮来存储您的更改。
您现在可以使用 Google Pagespeed Insights 测试您的网站,以查看未使用的 CSS 通知的变化。

我们希望本文能帮助您了解如何轻松删除 WordPress 中未使用的 CSS。您可能还想查看我们关于构建网站的费用的完整指南以及我们专家精选的最佳托管 WordPress 托管。
- 转载请注明原文出处并保留链接,感谢配合!
- 本站资源及文章均源自互联网公开渠道整理,本站不参与任何形式的制作与编辑。如涉及版权争议,请立即联系我们处理。
- 特别提示:本站分享资源均为互联网公开信息,部分内容可能存在水印或推广信息。请用户务必仔细甄别,理性判断,自主决策。
- 重要声明:本站资源仅限用于学术研究及个人学习交流,严禁用于商业用途!任何未经授权的商业使用所引发的法律纠纷及责任,均由使用者自行承担。