- 转载请注明原文出处并保留链接,感谢配合!
- 本站资源及文章均源自互联网公开渠道整理,本站不参与任何形式的制作与编辑。如涉及版权争议,请立即联系我们处理。
- 特别提示:本站分享资源均为互联网公开信息,部分内容可能存在水印或推广信息。请用户务必仔细甄别,理性判断,自主决策。
- 重要声明:本站资源仅限用于学术研究及个人学习交流,严禁用于商业用途!任何未经授权的商业使用所引发的法律纠纷及责任,均由使用者自行承担。
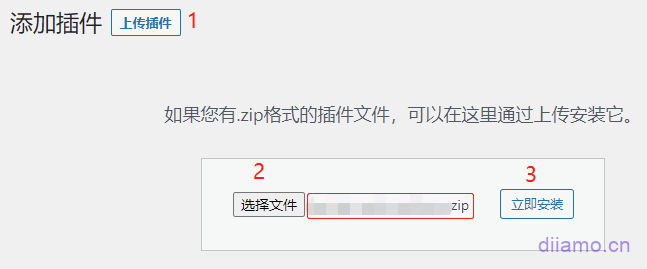
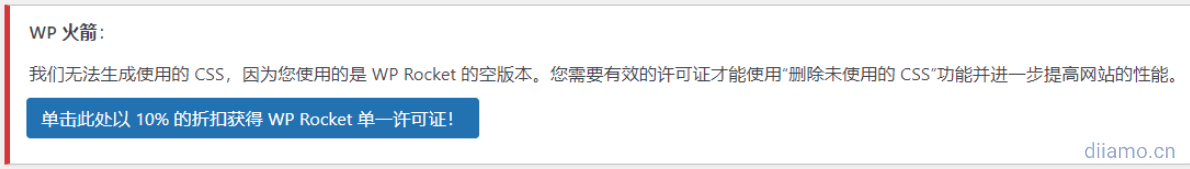
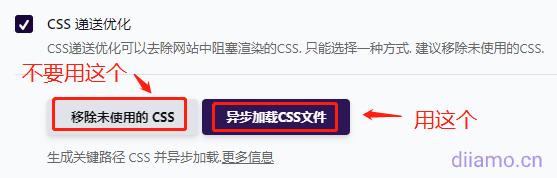
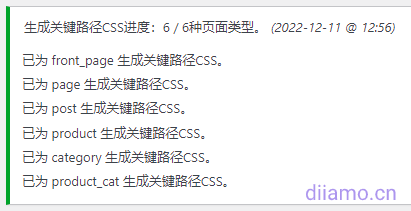
WordPress 教程 – 最好用的 WordPress 缓存插件 Wp Rocket 插件安装以及下载
-
免费下载或者VIP会员资源能否直接商用?本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
-
提示下载完但解压或打开不了?最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。 若排除这种情况,可在对应资源底部留言,或联络我们。
-
找不到素材资源介绍文章里的示例图片?对于会员专享、整站源码、程序插件、网站模板、网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单。
-
付款后无法显示下载地址或者无法查看内容?如果您已经成功付款但是网站没有弹出成功提示,请联系站长提供付款信息为您处理
-
购买该资源后,可以退款吗?源码素材属于虚拟商品,具有可复制性,可传播性,一旦授予,不接受任何形式的退款、换货要求。请您在购买获取之前确认好 是您所需要的资源